IndieWebCamp San Francisco is a two day workshop for creatives who want to discuss, brainstorm, or hack on any and all independent, distribute, local, offline, indieweb technologies for practical usable open web solutions to real world problems and social media.
Amsterdam Morning Rainbow

While having breakfast from our 9th floor hotel restaurant this morning the clouds parted, the sun came out, and a rainbow appeared. Nice! (Also, impressive cargo ship unloading across the harbor…)
Photo Album: Whistler 2019
Here’s a link to an album of photos I took during a trip to British Columbia in the summer of 2019, in part to attend Mozilla’s company “All Hands” and also to explore some of the beautiful Canadian Rockies.
Photo Gallery as Post
I take a lot of photos, certainly with the smartphone I always have in my pocket but also often with an actual camera (my well-traveled Sony a6000). Casual shots often end up being shared in isolation via SMS, Slack or social media, while special events or travels generally end up with an album of selected photos on Flickr. As part of exploring a more IndieWeb way of sharing what I’m up to via my own personal site, I began to wonder how to integrate into that my established photo workflows.
That turned into a lively discussion at this week’s IndieWeb Camp Amsterdam, with some great suggestions from folks already bringing their photos into their posting stream. IndieWeb post types include ‘photo’ which is perfect for casual photos taken along the way, but I didn’t want a collection of twenty of thirty pictures from an organized album to turn into a long string of individual photo posts. And there is no ‘photo gallery’, which could either directly represent an album of my photos on Flickr, or gather a set of ‘photo’ posts as a single, aggregate one. A simple compromise we reached during the IndieWeb Camp discussion is to create a general ‘note’ post that links to the Flickr album.
One happy by product of this conversation was hearing that many people like using Flickr for their personal photo collections, and that Flickr has an excellent API for scripted access. That offers possibilities for future more automated or micropub integration, but I’ll begin now with the manual way and see what I learn as I go. Stay tuned for my first test of that…
Road to IndieWeb – testing micropub
Testing another nifty IndieWeb service, this time “micropub”, which lets me publish blog posts from client applications like Quill (https://quill.p3k.io). It takes a little setup on my home page and blog, so I need to make sure I get it right. Let’s see if this works (he says, pushing the ‘Post’ button)…
…(seconds later) Hey, the post appeared here on my blog, and you’re looking at it. Success! Next step in my road to IndieWeb is using “microsub” and a client like Monocle to keep track of new posts from others in the IndieWeb community.
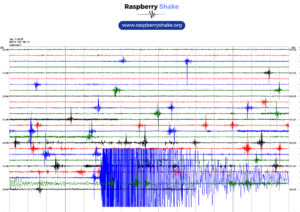
Earthquake – Sensed but not Felt
At 10:33am local time today a 6.4 magnitude earthquake struck Southern California near the town of Ridgequest, about 270 miles from my house. We didn’t feel it here, but my Raspberry Shake home seismometer recorded it, as you’ll see from the trace below: